Layout Design Tool
In This Topic...
The Layout tool is used to design the dashboard layout, arranging and sizing cells to contain the data sources.

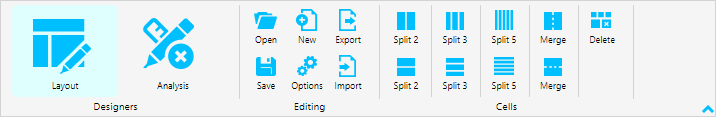
The Edit group contains the following standard options.
|
|
Open | Opens the Select Layout panel to choose an existing layout for editing. |
|
|
Save | Saves the current layout. |
|
|
New | Opens the New Layout panel to create a new layout. |
|
|
Options | Opens the Configuration panel to change the settings for the current layout. |
|
|
Export | Opens a standard Save window to export the current layout to an XML file. Select a location, enter a filename, and click Save. |
|
|
Import | Opens the Import Layout panel to import a layout file created with the Export option. |
The Cells group contains the following options.
When the Layout window opens, the layout for the currently selected dashboard will open by default. Use the options in the Edit group to Open or Import an existing layout, or use New to create a new layout.
Proceed to the Layout Editor section when the proper layout is displayed.
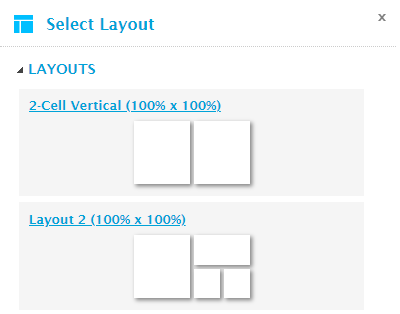
Select Layout Panel
The Select Layout panel opens to the right of the screen when selecting Open from the Edit group. Click X to close the panel again.
This panel is used to open an existing layout configuration saved in the system.
Click the name to open the layout in the Layout Editor.
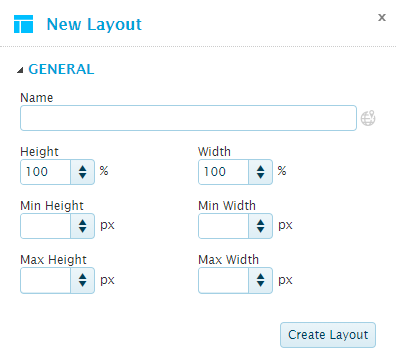
New Layout Panel
The New Layout panel opens to the right of the screen when selecting New from the Edit group. Click X to close the panel again.
This panel is used to create a new layout configuration.
| Name | Enter the name of the new layout. |
| The text in this field can be translated |
|
| Height and Width | Enter the height and width of the dashboard as a percentage of the available screen space within the browser window. |
| 100% is the default. Numbers less than 100% will leave part of the dashboard area blank, while numbers greater than 100% will extend the dashboard with scrollbars. | |
| The size of the dashboard and all cells are set as percentages of the screen space, so resizing the browser window will resize the dashboard and cells, maintaining the percentage ratio. | |
| This option sets the screen space available for the minimum and maximum size settings below. | |
| Min Height and Min Width | These options set the minimum size of the dashboard. When the available screen space exceeds these settings, the dashboard will resize normally as the browser window is resized. If the screen space is reduced to less than these settings, the dashboard will remain at the minimum size with the extra space cut off by the browser window. No scrollbars will be available to view the areas that are outside of the window. |
| Max Height and Max Width | These options set the maximum size of the dashboard. When the available screen space is less than these settings, the dashboard will resize normally as the browser window is resized. If the screen space is increased to more than these settings, the dashboard will remain at the maximum size, leaving blank space. |
Click Create Layout to display the layout in the Layout Editor. Note that the layout is not yet saved at this point.
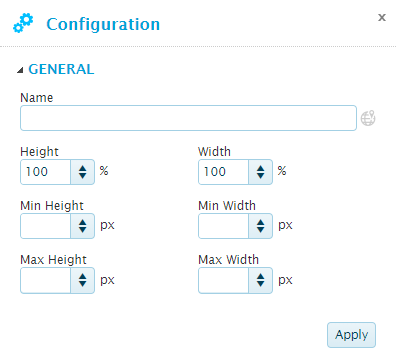
Layout Configuration Panel
The Configuration panel opens to the right of the screen when selecting Options from the Edit group. Click X to close the panel again.
This panel is used to edit the configuration options for the current layout.
| Name | Enter the name of the new layout. |
| The text in this field can be translated |
|
| Height and Width | Enter the height and width of the dashboard as a percentage of the available screen space within the browser window. |
| 100% is the default. Numbers less than 100% will leave part of the dashboard area blank, while numbers greater than 100% will extend the dashboard with scrollbars. | |
| The size of the dashboard and all cells are set as percentages of the screen space, so resizing the browser window will resize the dashboard and cells, maintaining the percentage ratio. | |
| This option sets the screen space available for the minimum and maximum size settings below. | |
| Min Height and Min Width | These options set the minimum size of the dashboard. When the available screen space exceeds these settings, the dashboard will resize normally as the browser window is resized. If the screen space is reduced to less than these settings, the dashboard will remain at the minimum size with the extra space cut off by the browser window. No scrollbars will be available to view the areas that are outside of the window. |
| Max Height and Max Width | These options set the maximum size of the dashboard. When the available screen space is less than these settings, the dashboard will resize normally as the browser window is resized. If the screen space is increased to more than these settings, the dashboard will remain at the maximum size, leaving blank space. |
Click Apply to update the layout in the Layout Editor. Note that the changes are not saved until the layout itself is saved.
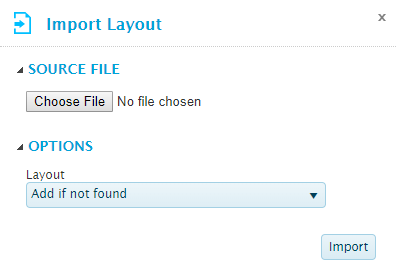
Import Layout Panel
The Import Layout panel opens to the right of the screen when selecting Import from the Edit group. Click X to close the panel again.
This panel is used to import a layout that has been exported to a file.
The Source File category is used to select the import file. Click the button to open a standard file browser window. Locate and select the appropriate export file. The file name appears next to the button.
The Options category controls how components will be imported. The following options are available:
Click Import to import the file.
Note: If one of the Update Existing options are selected and more than one matching layout is found, the first matching layout will be updated.
If one of the Update Existing options are selected, the saved layout is updated. If the layout currently open in the Layout Editor is replaced by an imported layout, it will not show any changes immediately. Re-open the saved layout to see the imported changes. If the layout is saved before the imported changes are re-loaded, it will overwrite the imported changes.
Layout Editor
The editor section provides a preview of the layout, and allows direct editing of the cell spacing.
Each cell includes information in the top-left corner.


|
The Cell Config icon opens the Configuration for Cell # panel to manage settings for the current cell. |
| Cell # | Each cell in the layout has a unique cell number. All dataviews are associated to the cell number, so moving the cell numbers around is a quick way to move the cell content around. The cell number assignment can be modified through the Configuration for Cell # panel. |
| Size | Displays the percentage of the layout occupied by the cell. Splitting, combining, and manually resizing the cell will show the current percentages. |
To use the controls in the Cells group, select one or more cells (to select multiple cells, hold the Ctrl key and click on each cell). The selected cells are highlighted in blue. Note that certain controls have restrictions on how many cells can be selected, or how the selected cells must be aligned. See the option descriptions for details.
To manually resize cells, click and drag the edges of the cells. Note that resizing one cell can push the edges of surrounding cells, but will not pull them back.
When all changes have been made, click Save to save the layout.
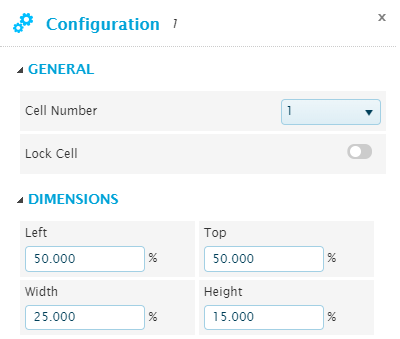
Configuration For Cell # Panel
The Configuration # panel opens to the right of the screen when clicking the Cell Config icon  in a particular cell. Click X to close the panel again.
in a particular cell. Click X to close the panel again.
This panel contains settings for the selected cell.
The General category includes the controls for the cell.
The Dimensions category is used to set the position and size of the cell. These can also be set by dragging the edges of the cell in the layout editor.
Tip: Locking the cells around the current cell, then using the Dimensions settings to modify the position and size of the cell can cause the cells to overlap. This is useful to create cells that open on top of other cells to focus on some data.
The Dimensions settings can also extend a cell off-screen. Take care not to push the Cell Config icon  off the screen, or it may be impossible to re-open the configuration panel after closing it.
off the screen, or it may be impossible to re-open the configuration panel after closing it.