
While the default portal is automatically created when a new licensee site is set up, you can add additional portals with different settings, color schemes, and branding. These additional portals are accessed with a URL Extension assigned to the portal.
1. In the Main Menu, select Reference, then select Portals. The Portals page opens with a list of all available portals.

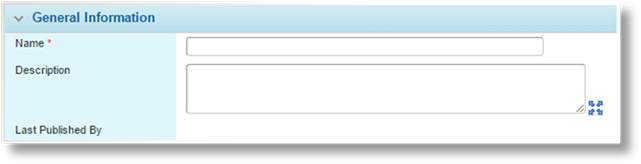
2. Click Create. The Portal - General Information page opens.

|
Name |
Enter the name of the portal. This name is used in the portal list. |
|
Description |
Enter a description to appear on the portals list. |
|
Last Published By |
This field is displayed once a portal has been published for the first time. This field displays the name of the user who last published the portal, and the date and time that it was published. |

|
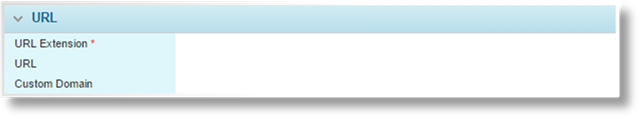
URL Extension |
Additional portals are accessed through extensions to the internal URL or custom domain. Enter the name of the extension, exactly as it should appear in the URL. Only numbers and letters are allowed, with no spaces or special characters. |
|
|
Examples: •If the URL Extension is "Cars" and a Custom Domain has not been specified, the URL would resemble: https://licensee.oceanwidebridge.com/Cars •If the URL Extension is "Ocean" and the Custom Domain is "insurance.com", the URL would resemble: https://insurance.com/Ocean These are example URLs. The actual URLs include additional information after the URL Extension. |
|
URL |
This field displays the internal URL of the portal, plus the URL Extension. This is the direct access to the portal, which should be used by all users if a custom domain is not defined. Even if a custom domain has been defined, this URL remains functional. This can be used as an emergency access option if there are any problems with the custom domain. |
|
|
Note: Using the internal URL bypasses the custom domain. When navigating the system using this option, the internal URL is shown as the address of each page, instead of the custom domain. This also affect e-mails sent from the system while logged into the internal URL. |
|
Custom Domain |
If a custom domain has been defined for the default portal, this field displays the custom URL of the portal, plus the URL Extension. |
3. Click Add to save the portal but remain on the page, click Add & Close to save the portal and return to the portal list, or click Close to return to the portal list without saving the portal.
|
|
Note: Saving the portal does not make a new portal available for use, and does not update an existing portal with the changes that have been made. A portal must be Published to make the new settings available for use. |
4. After clicking Add, the Status panel is added to the page and the Screens widget appears. The widget options are described in detail in the sections below.

|
Created By |
This field displays the name of the user who created this portal, plus the date and time it was created. |
|
Last Modified |
This field displays the name of the last user to make changes to this portal, plus the date and time of the changes. |
5. Once all changes have been made to the portal and saved, click Publish to apply all changes to the live website. Any changes that have not been saved are not published.